W poprzednim artykule omówiliśmy podstawowe kroki tworzenia profesjonalne menu za pomocą CSS i HTML. Teraz przejdziemy do bardziej zaawansowanych technik, które pozwolą Ci stworzyć menu. Nie tylko ułatwi to nawigację. Doda atrakcyjności i funkcjonalności Twojej stronie internetowej.
Jeżeli nie czytałeś ostatniego bloga odnośnie menu to kliknij tutaj.
Użycie Pseudoklas:
Pseudoklasy w CSS pozwalają nam dostosować wygląd elementów w zależności od ich stanu. Możemy wykorzystać pseudoklasy takie jak :hover, :active, czy :focus, aby dodać interaktywne efekty do naszego menu. Na przykład zmianę koloru tła lub tekstu po najechaniu myszką.

Użycie Flexbox lub Grid:
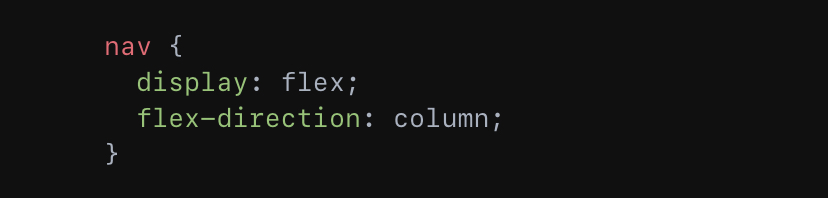
Flexbox i Grid są nowoczesnymi technikami układu w CSS, które pozwalają nam łatwo zarządzać układem elementów, w tym naszym menu. Możemy wykorzystać te techniki, aby stworzyć responsywne menu. Dostosowując się do różnych rozmiarów ekranów i urządzeń.

Animacje CSS:
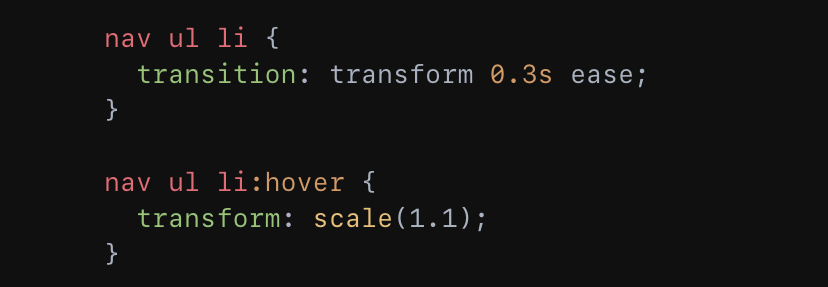
Dzięki animacjom CSS możemy dodać płynne efekty do naszego menu, na przykład płynne przejścia lub animowane menu hamburgerowe dla wersji mobilnej. Możemy użyć właściwości transition lub keyframes, aby zdefiniować nasze animacje.

Nawigacja Pionowa i Pozioma:
Poza standardową nawigacją poziomą, możemy również stworzyć profesjonalne menu pionowe. Może być to przydatne w przypadku stron o długim menu lub w projekcie interfejsu użytkownika. Wystarczy odpowiednio dostosować strukturę HTML i stylizację CSS.

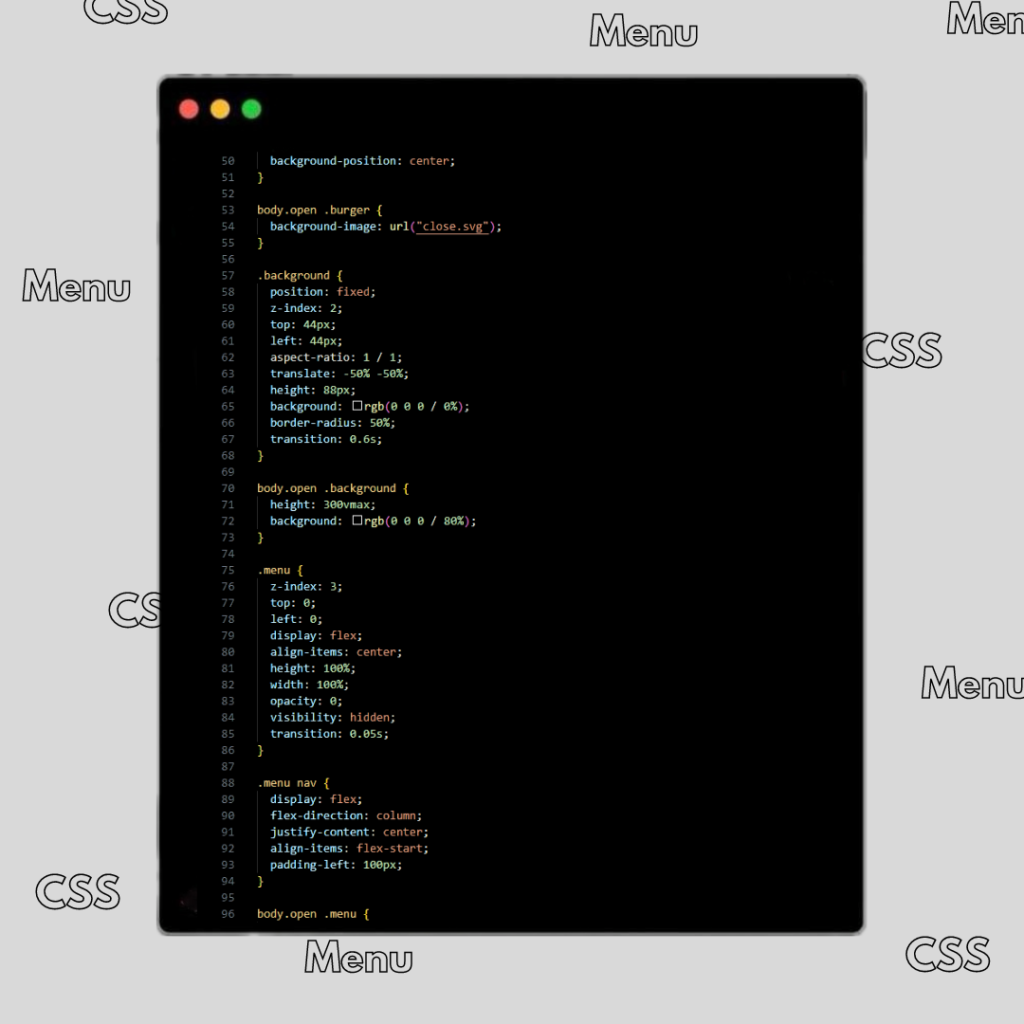
Świetnie, właśnie poznałeś bardziej zaawansowane aspekty kodowania. Teraz pokażemy Tobie proste profesjonalne menu do zaimplementowania na Twojej stronie internetowej.


To nie jest jednak pełna wersja kodu, jeśli jesteś nią zainteresowany wejdź na naszego instagrama runweb.pl https://www.instagram.com/runweb.pl/ i napisz do nas wiadomość prywatną. Zachęcamy również do zobaczenia innych blogów na naszej stronie.
Zobacz jak wygląda przykładowe menu.
Zaawansowane techniki tworzenia menu za pomocą CSS i HTML pozwalają nam nie tylko stworzyć funkcjonalne profesjonalne menu, ale także dodać interaktywne efekty i responsywność, które poprawią doświadczenie użytkownika na naszej stronie internetowej. Pamiętajmy, aby eksperymentować z różnymi technikami i dostosowywać menu do potrzeb i estetyki naszej witryny.